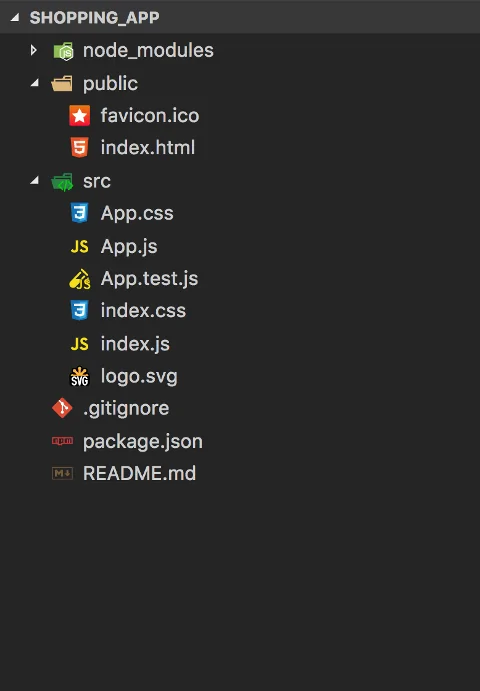
Structure of React JS

This is the basic Strucuture of React JS. There are basically 2 modules
- Public
- src

In Public - index.html
<div id="root"></div>
These line searches its getElementById value which is belongs to src - index.js
document.getElementById('root')
finally These files reads <App/> thats why its going to read the corresponding value in src - App.js
Its a basic flow of a React App.
Where we must do some components in the following folder like
src - component - header.js (These are briefly explained in another chapter)
Finally we run the app using following command in Terminal like
npm start
Amazing you are done a great job
Basically React is an single page Application acts like Desktop application
👍Don't worry about that our next topic is single page application😀



No comments:
Post a Comment